در وب سایت فقط گذاشتن مطالب و عکس کافی نمی باشد و باید برای جذب افراد بازدیدکننده اصولی رعایت شود که در این مقاله این اصول را برای شما بیان می کنیم.

جلب توجه
برای اینکه مخاطب را جلب وب سایت خود کنیم باید مطالب وب سایت و همچنین عکس ها و لینک های هدایت کننده(میانبر) را در موقعیت مناسبی از سایت قرار دهیم استفاده از فونت مناسب،رنگ قلم،لینک های میانبر می تواند در جلب توجه کاربر موثر باشد.توجه داشته باشید که حداکثر استفاده از رنگ در سایت سه و نهایت چهار رنگ می باشد.
رعایت فاصله
در طراحی وب سایت رعایت فاصله بین متون ،عکس ها و سایر عناصر تاثیر بسزایی دارد زیرا رعایت نکردن این فواصل باعث خستگی چشم بیننده می شود.رعایت فاصله می تواند در تعادل طراحی تاثیر داشته باشد.
لینک های میانبر (NAVIGATION LINKS)
برای اینکه کاربران بتوانند به راحتی و با سرعت بیشتر به اطلاعات و محتوای سایت دسترسی پیدا کنند باید منوی وب سایت شما دارای لینک های مشخص باشد به عبارتی بازدید کننده موقعیت خود را پس از چند دسته بندی شناسایی کند.منوهای درختی نمونه ای از منوی استاندارد می باشند.
استفاده از قلم مناسب
استفاده از فونت خوانا و مناسب برای سایت از اصولی مهم در طراحی سایت می باشد.سعی کنید در متونی که می خواهید وارد سایت کنید از بولد کردن حروف مهم استفاده کنید.به عبارتی متن خود را ویرایش کنید.
استفاده از تصاویر کم حجم
بهتر است تصاویری که در سایت قرار می دهیم از حجم کمی برخوردار باشد و از فرمت های jpg و gif استفاده کنید همچنین استفاده از تگ Alt الزامیست.
رعایت اصل سئو(بهینه سای موتورهای جستجو)
سئو به معنای ایجاد صفحات وبی است که برای موتور های جستجو با ارزش و جالب است. سئو یک فرایند کاملا علمی و تقریبا وقتگیر است که جزئیات آن دائما در حال تغییر است. بهینه سازی صفحات وب به این معناست که وب سایت شما در نتایج جستجو بالاترین رتبه را داشته باشد.به عبارت دیگر لینک صفحه یا صفحاتی از سایت شما در ازاء جستجوی کلمات کلیدی مرتبط با خدمات و یا محصولات سایت در بالاترین رتبۀ نتایج جستجو قرار گیرد.
با ایجاد کلمات کلیدی برای هر صفحه از وب سایت می توانید در بین جستجوگر گوگل در بهینه سازی سایت کمک کنید.
ثبت یک نام تجاری
برای افزایش بازدید از سایت خود می توانید لینک ارتباط با ما و تماس با ما را در صفحه اصلی قرار دهید همچنین با ایجاد نام ،هدف و همچنین لوگوی مناسب می توانید تعداد بازدیدکننده از سایت خود را افزایش دهید.
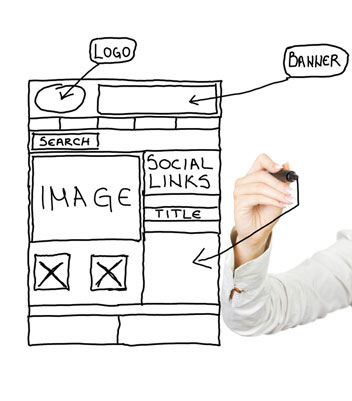
نکته:لوگو و شعار سایت باید در بالا و سمت چپ تمام صفحات وب قرار بگیرد.
سازگار بودن با همه ی مرورگرها
طراحی سایت باید به گونه ای انجام شود که با همه ی مرورگرها قابل اجرا باشد.اگر وب سایت از استاندار w3c پیروی کند سایت شما با همه ی مرورگرها سازگار خواهد بود.
کم حجم بودن صفحات
با انتخاب عکس های کم حجم و همچنین استفاده بهینه از کدهای برنامه نویسی حجم صفحات وب کم می شود و دسترسی به صفحات به زمان کمتری نیاز خواهد داشت.
تست وب سایت
برای بررسی اشکالات موجود در وب سایت حتما باید به تست وب سایت پرداخت در غیر این صورت وب سایت بازدیدکنندگان خود را از دست خواهد داد.
:: بازدید از این مطلب : 54
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0
آموزش CSS3 یادگیری دستورات آن از طریق وب سایت های اینترنتی بسیار ساده میباشد و میتوانید در طراحی سایت از آن استفاده کنید. با توجه به سادگی مطالب در کمترین زمان ممکن میتوانید آنرا فرا بگیرید. این روز ها از CSS برای ایجاد انیمیشن ها و افکت های زیبا استفاده می شود و مزیت آن این است که حجم صفحات را افزایش نمیدهد.

در این سایت ها این امکان وجود دارد که بدون برنامه CSS3 و بدون کد نویسی، کد های CSS3 را ایجاد کنید! این سایت به نظر من بسیار مفید و سودمند به نظر آمد چرا با استفاده از این سایت ها میتوانید در زمان خود بسیار صرفه جویی کنید و دیگر نیازی نیست وقتی برای یاد گیری و رفع مشکلات بگزارید.
در سایت زیر میتوانید انواع مختلف تکنیک های خلاقانه را که با CSS قابل ایجاد است را مشاهده کنید. مانند نوع باز شدن فرم به صورت POP UP، اسکرول لیست،کلید های داخلی و...
http://h5bp.github.io/Effeckt.css/dist
برخی از سایت ها نیز این امکان را می دهد که در تصویری از ویژوال امکان مد نظر خود را انتخاب کنید، تغییرات لازم را روی پارامتر ها و متغیر ها ایجاد کنید و در آخر کد خروجی را تحویل بگیرید.
http://css3generator.com
http://www.css3maker.com
http://www.css3.me
http://css3gen.com
سایت های آموزشی CSS3
سایت هایی هم برای آن دسته از افرادی که علاقه به کد زنی دارند وجود دارد، شما در سایت های زیر میتوانیدآموژش CSS3 را ببیند البته اگر به زبان انگلیسی مسلط هستید!
http://www.w3.org/Style/CSS/learning.en.html
http://www.w3schools.com/css
http://learnlayout.com/no-layout.html
سایت learn layout به آموزش CSS3 نمی پردازد اما دستورات و مفاهیم اولیه را به خوبی شرح داده است وبخشی فارسی را برای افرادی که به زبان انگلیسی تسلط ندارند قرار داده است.
http://fa.learnlayout.com
:: بازدید از این مطلب : 41
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0

